
Aktuelle LEGO Sets sprechen euch nicht an? Ihr wollt gerne mal etwas größeres selber bauen, aber euch fehlen die Steine und Mittel? Clevere Planung am PC mit der Studio Software von BrickLink zum digitalen LEGO bauen kann da helfen. Einen ersten kurzen Einblick in die Software möchte ich euch mit dieser Studio LEGO Software Anleitung heute geben.
Inhaltsverzeichnis
Einleitung
Der ein oder andere von euch ist sicher schon recht fleißig dabei ständig neue Kreationen mit unseren geliebten LEGO-Steinen zu entwerfen und zu bauen. Mir hat dazu bis jetzt der Zugang gefehlt. Zum einen schreibe ich mir keine hohe Kreativität zu und zum anderen würden mir sicher auch die Steine fehlen, um einen MOC umzusetzen. Bestimmt geht es auch einigen von euch so.
Warum also nicht entspannt mit unbegrenzter Auswahl an Steinen am Computer planen und bauen? Dies ist mit der Software Studio 2.0 von BrickLink möglich. Darüber hinaus könnt ihr auch direkt tolle Bilder vom MOC rendern und eine Anleitung dazu erstellen lassen. Mit dieser Software wurden auch alle Kreationen des AFOL Designer Programms erstellt. Eine kleine Einführung in die Software gebe ich euch heute.

Generelles
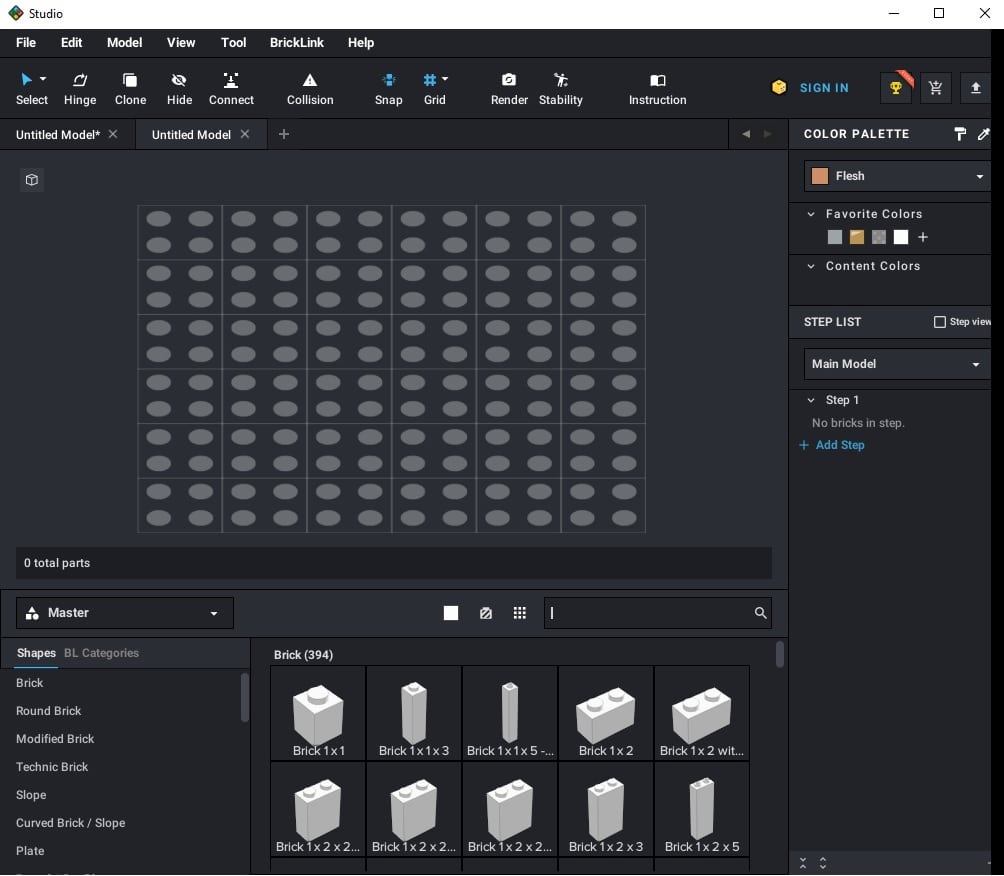
Nach dem Download und der Installation von Studio könnt ihr sofort mit dem Bauen loslegen. Zunächst eine kleine Einführung in den Arbeitsbereich:
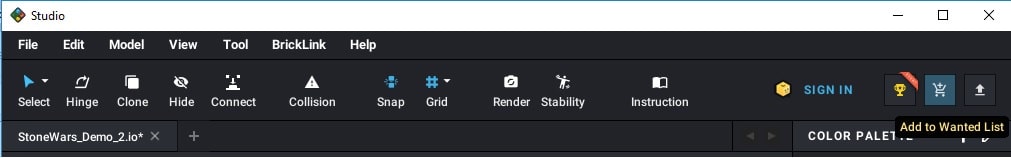
Ganz oben findet ihr die Menüs des Programms sowie eine Toolbar. Darunter seht ihr den Arbeitsbereich, auf dem die Steine platziert werden können. Rechts findet ihr ein Menü für die Farbe der Steine sowie die Möglichkeit euer Modell in verschiedene Bauabschnitte mit der Step List zu gliedern. Ganz unten ist das Auswahlmenü für die verschiedenen Steine.

Über die Toolbar könnt ihr die wichtigsten Funktionen der Studio LEGO Software sofort ansteuern. So Verändern die ersten fünf Symbole die Funktion des Cursors:
- mit Select könnt ihr Steine auswählen und verschieben
- mit Hinge Gelenke bedienen
- mit Clone Steine duplizieren
- mit Hide Steine ausblenden und
- über Connect Steine verbinden.
Aber keine Angst, so lange ihr Snap ausgewählt habt verbinden sich die Steine (meist) automatisch. Schließlich gibt es noch Funktionen um nach Kolissionen zu suchen, die Stabilität des Modells zu prüfen, Fotos zu rendern und Anleitungen zu erstellen. Die letzten beiden schauen wir uns später noch genauer an.
Sobald ihr einen Stein aus dem unteren Menü ausgewählt habt, könnt ihr diesen im Arbeitsbereich platzieren. Mit gedrückter “Strg”-Taste könnt ihr mit der Maus die Ansicht verändern. Sobald ihr den Stein platziert habt, könnt ihr mit der rechten Maustaste wieder den Cursor von Clone auf Select ändern. Klickt ihr den eben gesetzten Stein erneut an, könnt ihr im Menü rechts oben die Farbe auswählen.
Steinarten und -farben
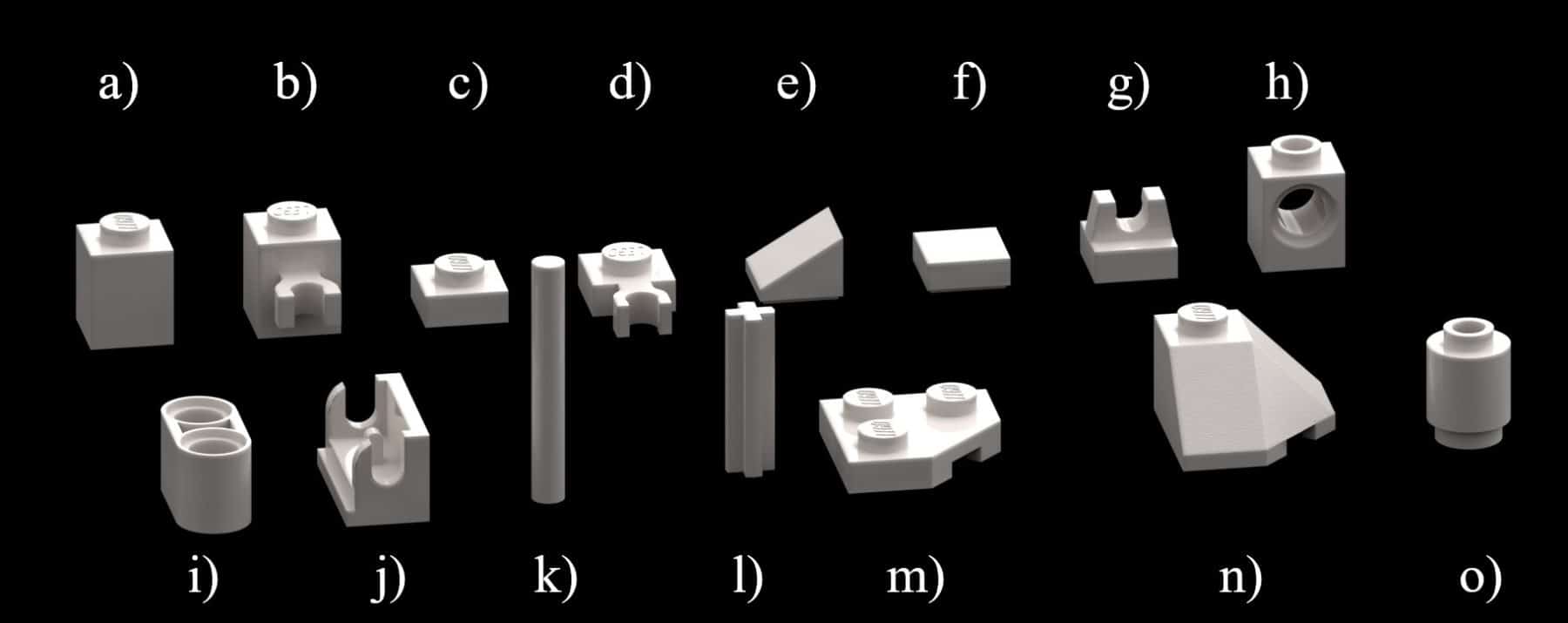
Wer sich schon gut bei BrickLink auskennt hat es einfach bei der Suche nach den passenden Steinen. Die Software nutzt die gleichen Namen wie auch der BrickLink Marktplatz. Wer BrickLink gar nicht kennt kann in meiner Bricklink Einführung nachlesen, um was es sich überhaupt handelt. Eine erste kleine Übersicht der Steine gibt das folgende Bild.

Die folgende Tabelle enthält die Namen der Steine in der Studio LEGO Software bzw. auf BrickLink. So könnt ihr die Steine schnell über die Suche finden.
| Index | Name |
|---|---|
| a) | Brick |
| b) | Brick Modified |
| c) | Plate |
| d) | Plate Modified |
| e) | Slope |
| f) | Tile |
| g) | Tile Modified |
| h) | Technic Brick |
| i) | Technic Liftarm |
| j) | Hinge |
| k) | Bar |
| l) | Technic Axle |
| m) | Wedge Plate |
| n) | Wedge |
| o) | Brick Round |
Wichtig bei der Suche über das Textfeld ist, dass ihr die Größe der Steine immer mit der kurzen Seite zuerst und mit Leerzeichen angebt. So findet ihr mit dem Begriff “Plate 2×1” nicht das gesuchte Teil, sondern ihr müsst nach “Plate 1 x 2” suchen. Das funktioniert bei allen Steinarten analog.
Alle Steine die ihr in den Arbeitsbereich zieht sind zunächst weiß. Über die “Color Palette” könnt ihr die Farben anpassen. Einmal ausgewählte Farben sind später über “Content Colors” verfügbar. Wer die Farbbezeichnungen von BrickLink nicht kennt, kann hier nochmal in einer Farbtabelle von 1000Steine.de nachschauen. Ihr könnt übrigens jeden Steine beliebig einfärben.
Praktisch: Falls es den Stein real nicht gibt, erscheint in der Step List vor dem entsprechenden Stein ein gelbes Ausrufezeichen.
Ein erstes Studio Modell Bauen
Die wichtigsten Sachen sind erstmal geklärt und der Bauspaß kann beginnen. Ich habe mich bei meinem ersten Projekt für Darth Vader’s Castle entschieden, welches ich aber gerne um den Faktor 1.5 vergrößern will. Ob mir das gelingt ist natürlich fraglich. Der Vorteil ist, dass ich die Anleitung von LEGO als Vorlage nehmen kann.
Mit einem größeren Monitor kann man entspannt Studio und die Anleitung gleichzeitig offen haben und das Modell einfach nachbauen. Analog zur Anleitung habe ich den ersten Schritt in Studio 2.0 umgesetzt. Statt zwei “Plate 4 x 10” nehme ich natürlich drei. Die Steine bekommen noch die Farbe “Dark Tan” verpasst und der Grundstein für das neue Castle ist gelegt.

Bei mir seht ihr jetzt schon einige Steps mehr, weil ich den ersten Bauabschnitt schon fertig habe. Ihr könnt aber jetzt einen weiteren Schritt hinzufügen, um weiter zu bauen. Wahrscheinlich wisst ihr ja am Anfang noch nicht genau, welche Steine jetzt sinnvoll zu welchem Step gehören. Das können wir aber auch später noch bei der Erstellung der Anleitung ändern. Wenn euch die Anleitung sowieso nicht interessiert, braucht ihr keine Steps. Aber ein wenig Organisation ist nicht verkehrt. In der Konzeptphase baue ich meist ohne Steps, da ich ja sowieso immer wieder einzelne Steine ändere oder ersetze.
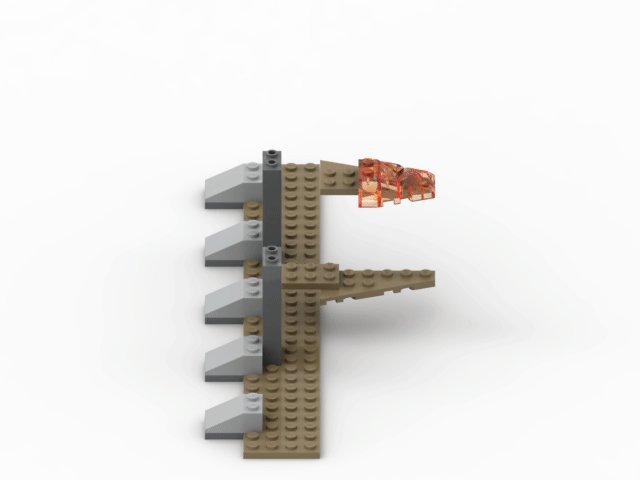
Ich habe versucht beim weiteren Bau ein wenig darauf zu achten, dass ich die Steine des Darth Vader Castle LEGO Sets verwendete, damit ich später nicht alles extra kaufen muss. Trotz der vergrößerten Breite kann ich die nächsten Arbeitsschritte auch in Studio gut umsetzen.

Schnell werden noch die restlichen Steine des ersten Bauabschnitts im Arbeitsbereich platziert. Ihr werdet merken, dass die größte Schwierigkeit beim Bau die Steine über das Menü unten zu finden ist. Sobald man die Standardfarben ausgewählt hat, könnt ihr diese immer wieder über “Content Colors” auswählen. Hier beschränkt sich die Farbauswahl sowieso nur auf 5-6 Farben.

Fotos rendern
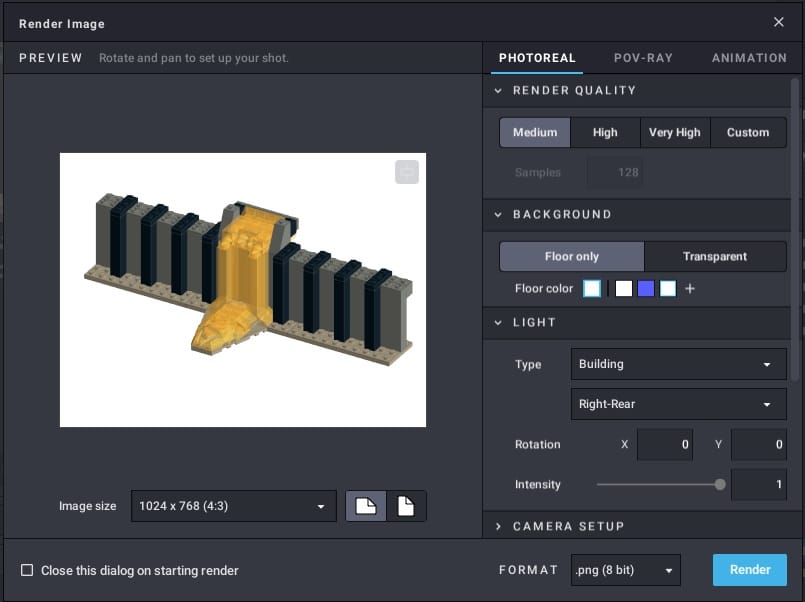
Nach dem ersten kleinen Teilerfolg in Studio muss natürlich ein schönes Foto für die sozialen Medien erstellt werden. In der Studio LEGO Software könnt ihr Bilder erstellen, die Fotoreal sind. Natürlich erkennt ihr sofort, dass es kein echtes LEGO ist, sondern ein am Computer erstelltes Bild. Gut aussehen wird es aber trotzdem. Über die Menüleiste wählen wir die Option Render aus und es erscheint folgendes Fenster auf unserem Bildschirm.

Rechts im Preview-Screen könnt ihr die Kameraansicht einstellen. Bei der Image size könnt ihr die Auflösung und das Format des Bildes anpassen. Ich habe hier bewusst erst mal eine kleine Auflösung gewählt. Bei der Render Quality habe ich ebenfalls eine geringe Qualität ausgewählt, damit das Rendern schnell geht. Ihr könnt auch noch die Hintergrundfarbe, die Beleuchtung und auch die Kameraansicht anpassen. Als weitere Gimmicks kann das LEGO Logo auf den Noppen eingeblendet werden und auch die Steine mit Kratzern versehen werden, um dem Modell einen Vintage-Look zu geben.
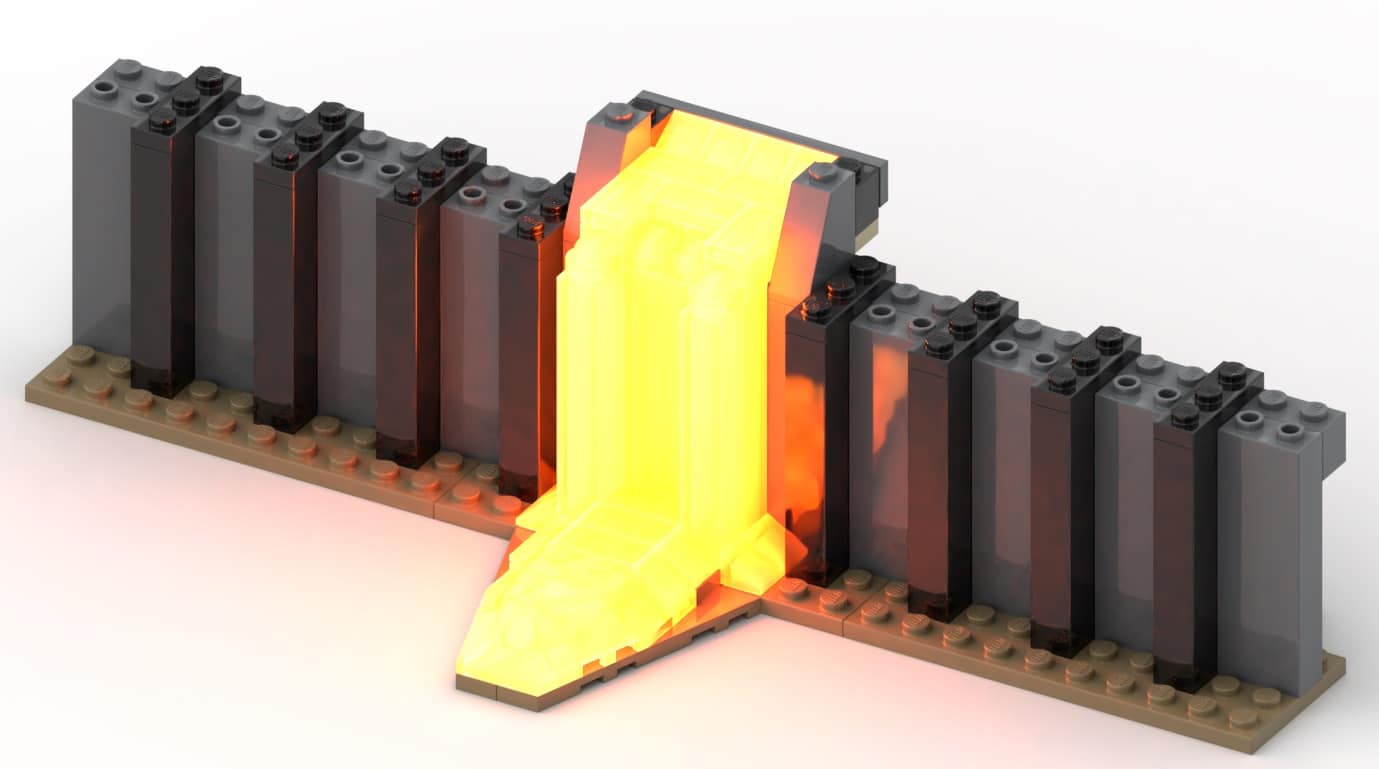
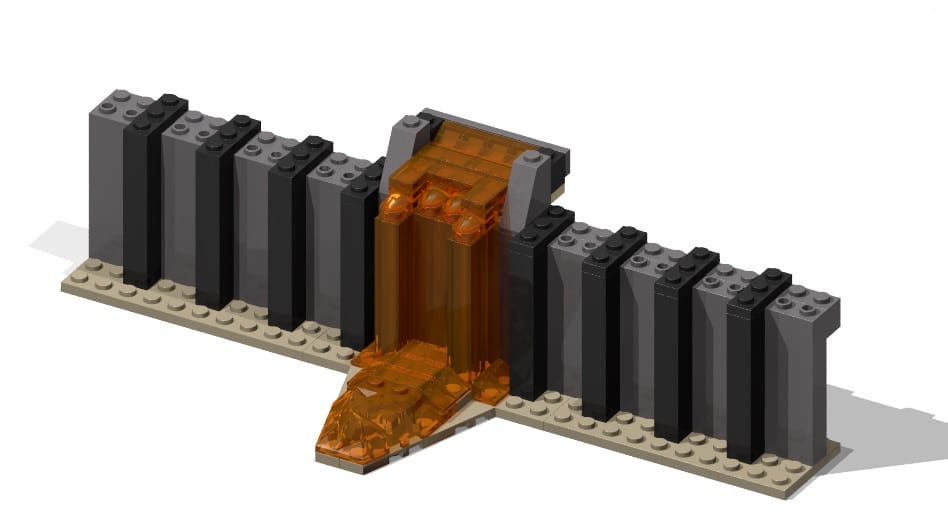
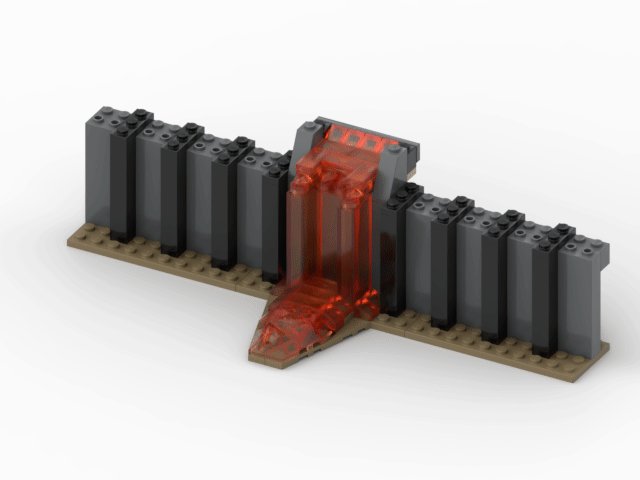
Wenn alle Einstellungen passen, klicken wir auf Render. Es öffnen sich zwei weitere Prozesse und der Render-Prozess startet. Es werden jetzt einzelne Kacheln des Bildes gerendert. Das sieht immer recht wild aus und kann bis zu mehreren Stunden dauern. Im Anschluss an das Rendern, wird das Bild noch gefiltert. Dabei wird das finale Bild dann erstellt. Durch die künstliche Lichtquelle glüht die Lava auf dem fertigen Bild. Sieht doch ganz cool aus!

Über POV-Ray könnt ihr ebenfalls Bilder rendern. Diese sehen aber qualitativ etwas schlechter aus, reichen aber zur Veranschaulichung auch völlig aus. Bei mir ist das Rendern über POV-Ray etwas schneller.

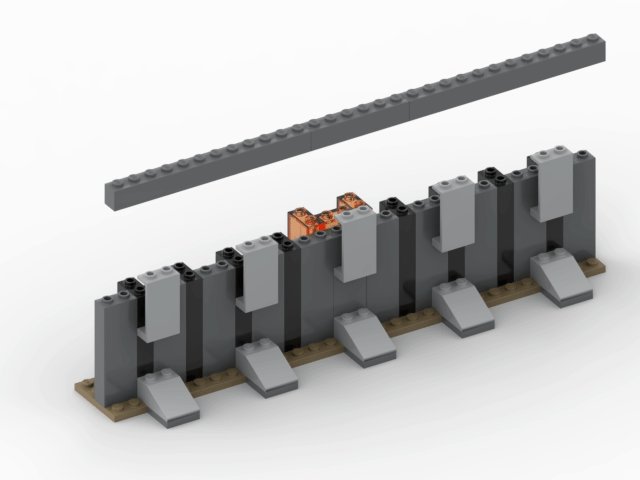
Wenn ihr viel Zeit habt (oder einen Leistungsstarken Rechner) könnt ihr mit der Studio Software von Bricklink auch Animationen erstellen. Ich habe eine kleine Demo erstellt, bei der die Steine von oben ins Bild fallen und sich das Modell währenddessen dreht. Die Erstellung hat auch auf niedrigster Qualität über 30 Stunden gedauert. Ich hatte zum Schluss etwas Angst, dass der PC zwischendurch abstürzt. Das Ergebnis ist aber sehenswert!

Anleitung Erstellen
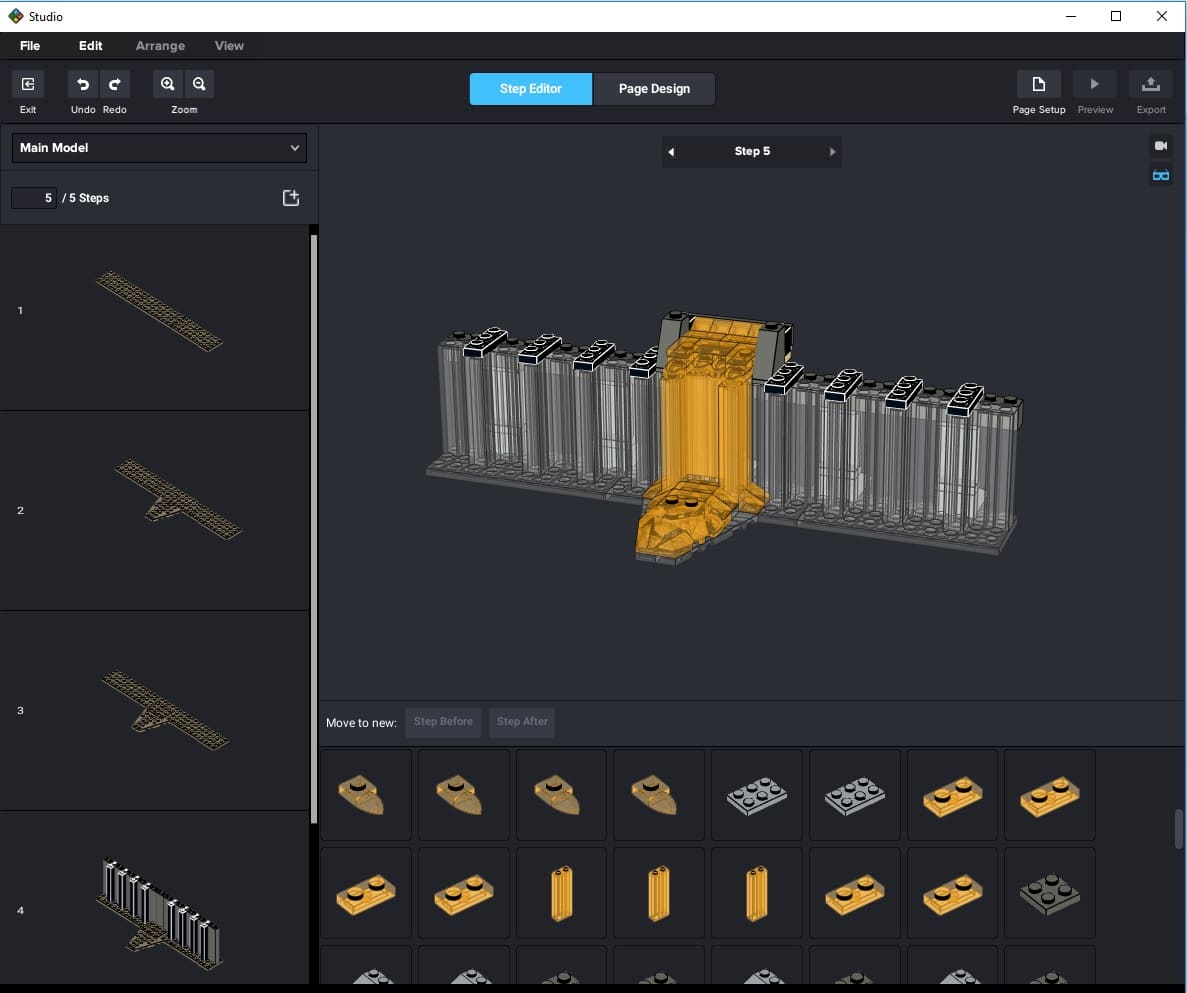
Am schönsten ist es doch, wenn man die Freude auch mit anderen LEGO Fans teilen kann. Dazu müssen wir für unseren MOC natürlich eine Anleitung erstellen. In Studio ist direkt ein Instruction Maker implementiert. Für das Beispiel hier habe ich alle Steine in einem Step zusammengefasst und teile die Steine jetzt im Instruction Maker auf. Dort führen wir zwei Arbeitsschritte durch. Als erstes teilen wir die Steine sinnvoll einzelnen Bauschritten zu. Danach passen wir die Ansicht auf den Seiten der Anleitung gesondert an. Beginnen wir mit Arbeitsschritt 1. Wir wählen die drei Grundplatten aus und klicken auf Step Before.

Im Gesamtmodell werden die drei Platten jetzt transparent dargestellt, weil diese ja bereits verbaut sind. Jetzt wählen wir die nächsten Steine für Schritt zwei aus und klicken wieder auf Step Before. So klicken wir uns mühsam Schritt für Schritt zusammen. Je nach Modellkomplexität und wie viele Steps man vorher schon definiert hat, geht das aber recht einfach von der Hand.

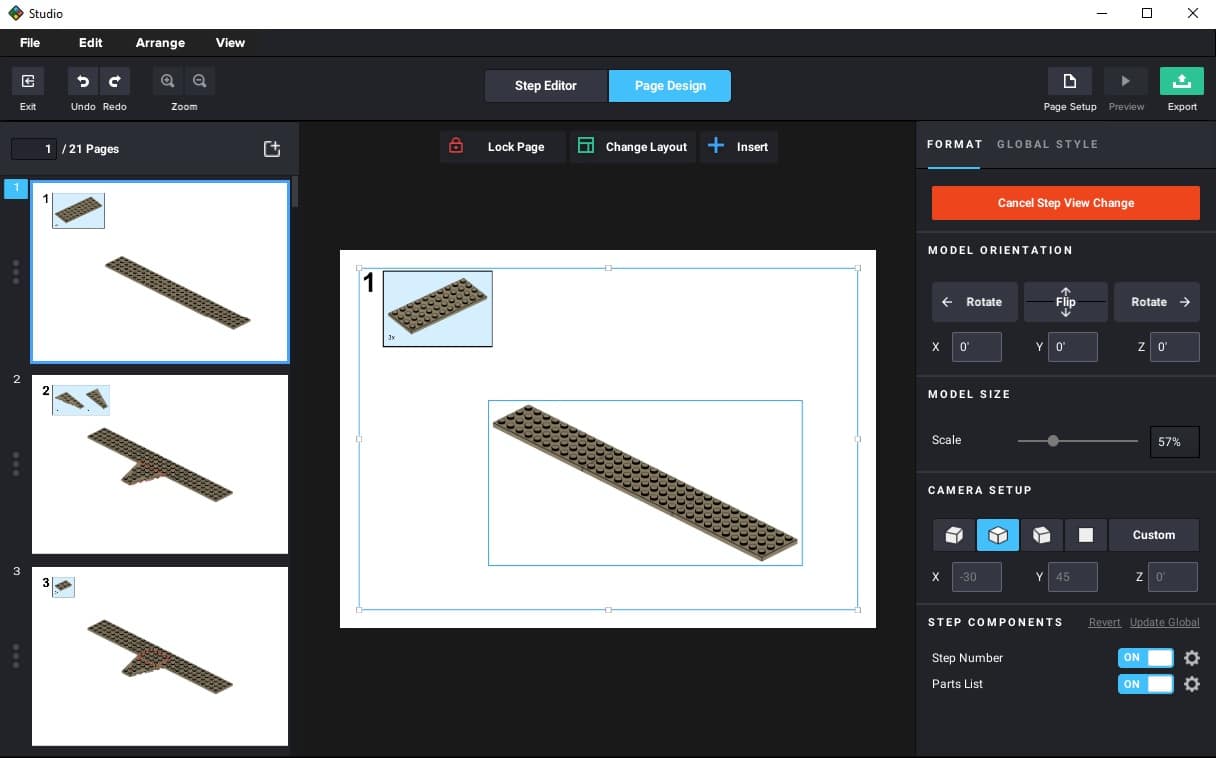
Haben wir alle Steps erstellt, können wir zum Page Design wechseln. Hier wird das Layout und die Ansicht der Seiten eingestellt. Zunächst ist der Zoom recht hoch, sodass wir nicht das gesamte Modell auf einer Seite sehen können. Später werden auch Teile des Modells durch die Box mit den Steinen für den jeweiligen Bauabschnitt überdeckt. Hier ist also noch einiges an Nacharbeit erforderlich. Wenn ihr eine Seite anklickt, könnt ihr Step View Change ausführen. Hier passt ihr z. B. die Scale an, um das Modell auf die Seitengröße anzupassen. Im Bereich Camera Setup stellen wir noch eine passende Ansicht ein.

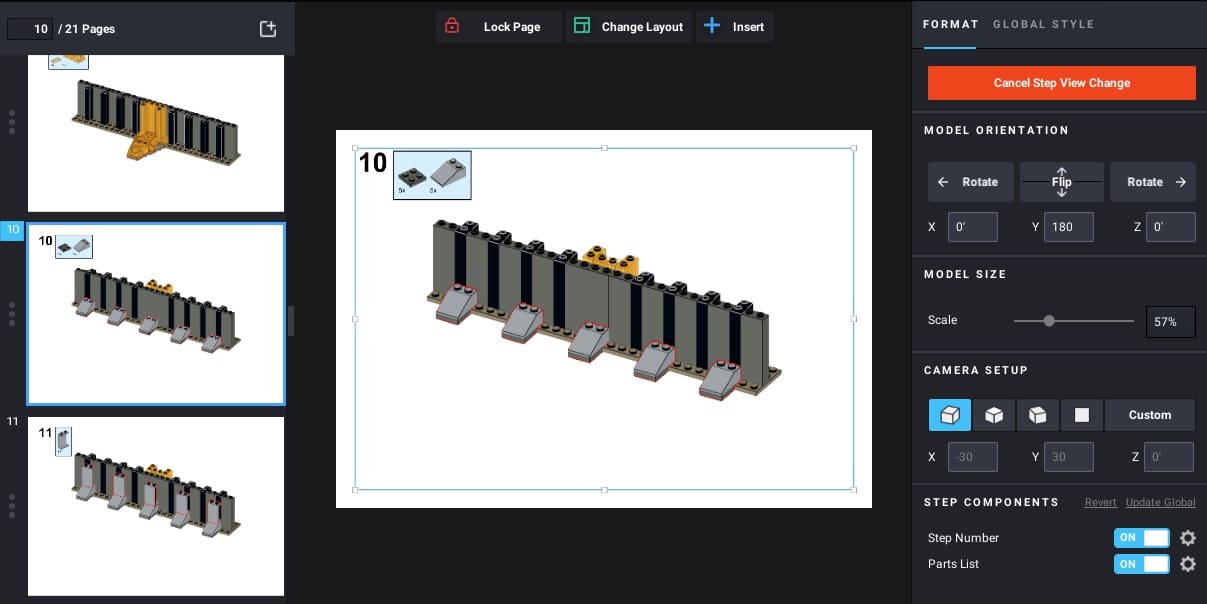
Sobald es an die Rückseite der Wand geht, muss das Modell gedreht werden. Das funktioniert intuitiv über die Buttons Rotate und Flip. Studio übernimmt die aktuelle Ansicht dann immer für alle folgenden Schritte.

Unter Global Style könnt ihr noch einige Eigenschaften der Anleitung, wie z.B. die Schriftart oder das Highlighting der neuen Teile, ändern. Sobald ihr fertig seid, wird das PDF über den grünen Export-Button erstellt. Wenn ihr alles vernünftig gemacht habt, sieht das Ergebnis auch direkt recht ordentlich aus. Jetzt fehlen uns zum Bau nur noch die entsprechenden Steine. Ich habe euch meine kleine Anleitung mal als Beispiel zum Download bereitgestellt.
Wanted List auf BrickLink erstellen
Am PC bauen ist entspannt und spart einem den Aufwand unnötig viele Teile zu kaufen. Aber am Ende wollen wir den MOC natürlich auch real bauen und müssen dazu auch die Steine beschaffen. Gut wäre es natürlich die Steine des MOCs vorher noch mit einem Inventar abgleichen zu können, damit wir auch wissen was wir für den MOC schon haben. Das ist über einen Umweg über Rebrickable.com auch möglich. Wer Rebrickable nicht kennt, kann in meiner Rebrickable Einführung nochmal nachlesen was man dort so machen kann.
In aller Kürze: Auf Rebrickable könnt ihr ein Inventar euren Sets und Steine anlegen. Ladet ihr jetzt eine Liste von Steinen dort hoch, könnt ihr sehen, wie viele Steine ihr schon habt und aus welchen Sets ihr diese nehmen könnt. Den etwas komplizierten Prozess dazu beschreibe ich im Folgenden.
Zunächst verbinden wir die Studio LEGO Software mit unserem BrickLink Account und klicken danach auf den Einkaufswagen. Im Browser öffnet sich jetzt BrickLink und ihr könnt die Wanted List mit Proceed to verify Items erstellen. Wie immer lassen sich auch der Zustand der Steine, die Farbe und andere Eigenschaften noch ändern. Das machen wir an dieser Stelle aber nicht.

Sobald die Wanted List bei BrickLink erstellt ist, laden wir diese als .xml Datei über den Download Button herunter. So können wir die Liste später bei Rebrickable importieren.

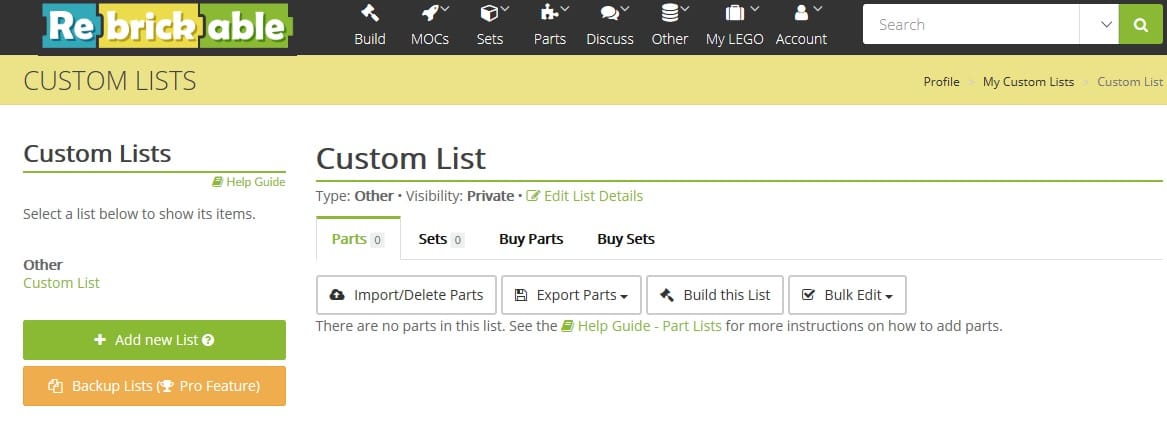
Jetzt geht es an den Import bei Rebrickable. Wichtig ist, dass wir Liste als Custom List importieren. Bei der Set List oder Part List handelt es sich nämlich um die Listen mit eurem Inventar.

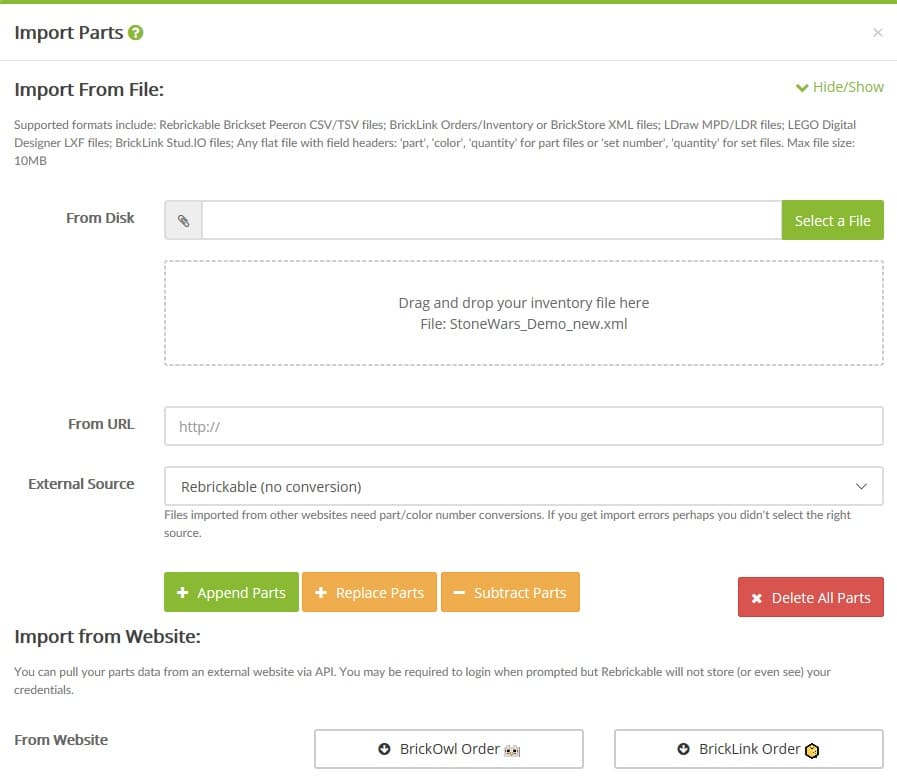
Zunächst erstellen wir eine neue Custom List und können dann über Import/Delete Parts die zuvor exportierte .xml Datei importieren.

Einfach die Datei in das Fenster ziehen (oder eben bei Select a File auswählen) und dann auf Append Parts klicken.

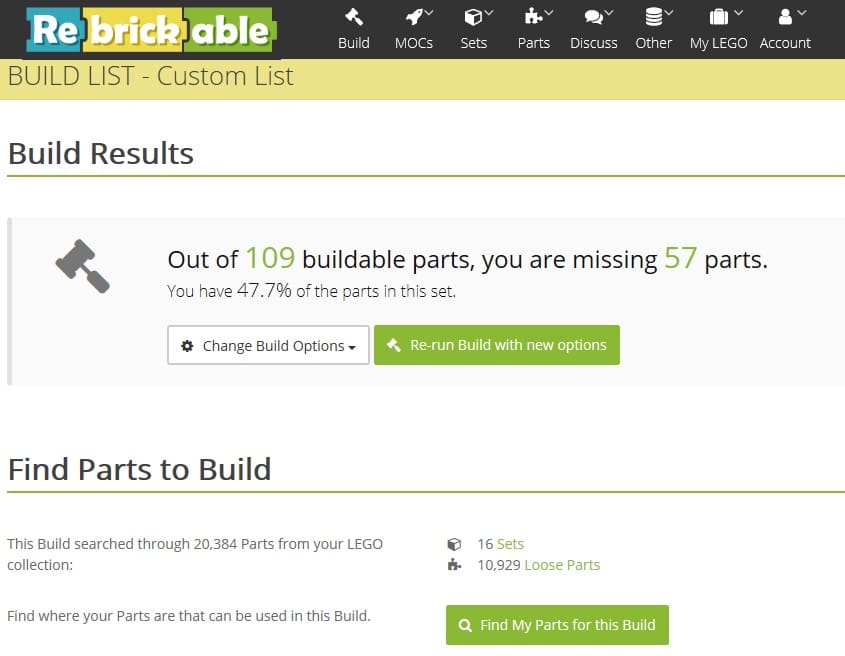
Nachdem die Teileliste importiert ist, könnt ihr bei der Custom List auf Build this List klicken. Rebrickable durchsucht dann eure Sets und Teilelisten nach den Steinen und zeigt euch an was ihr schon besitzt.

Knapp die Hälfte der Steine besitze ich schon. Das spart mir natürlich später einiges an Geld. Die fehlenden Teile könnt ihr dann wieder exportieren und in BrickLink laden. Ich verweise hier nochmal auf meine Rebrickable Anleitung.
Zusammenfassung
Ich hoffe ich konnte euch hier die Software Studio etwas näher bringen. Ich hoffe es gibt hier in ein paar Wochen ein paar schöne Fotos von euren MOCs auf StoneWars.
Ich persönlich bin immer noch begeistert, wie einfach ich in der Software einen MOC bauen kann. Das nervige Beschaffen von Steinen (die man später vielleicht nicht mal braucht) entfällt und auch das Design kann man super einfach modifizieren. Auch Modifikationen von Sets lassen sich einfach durchführen. Wer also plant einen grünen Mustang zu bauen oder aus Boba’s Slave 1 zu Jango’s Slave 1 zu bauen, kann seine Unternehmung in der Studio Software von Bricklink super planen.
Ist das für euch eine interessante Möglichkeit in Zukunft auch selber mal einen MOC zu versuchen? Ich versuche auf jeden Fall weiter an meinem MOC zu arbeiten. Da ich bis jetzt noch nicht von meinen Ergebnissen (und meinem Talent) überzeugt bin, kann ich noch nicht versprechen, dass es auch weitere Berichte darüber geben wird.


